Webpack
Presented on 27th June 2020 by Jung
Table of contents
What is Webpack?
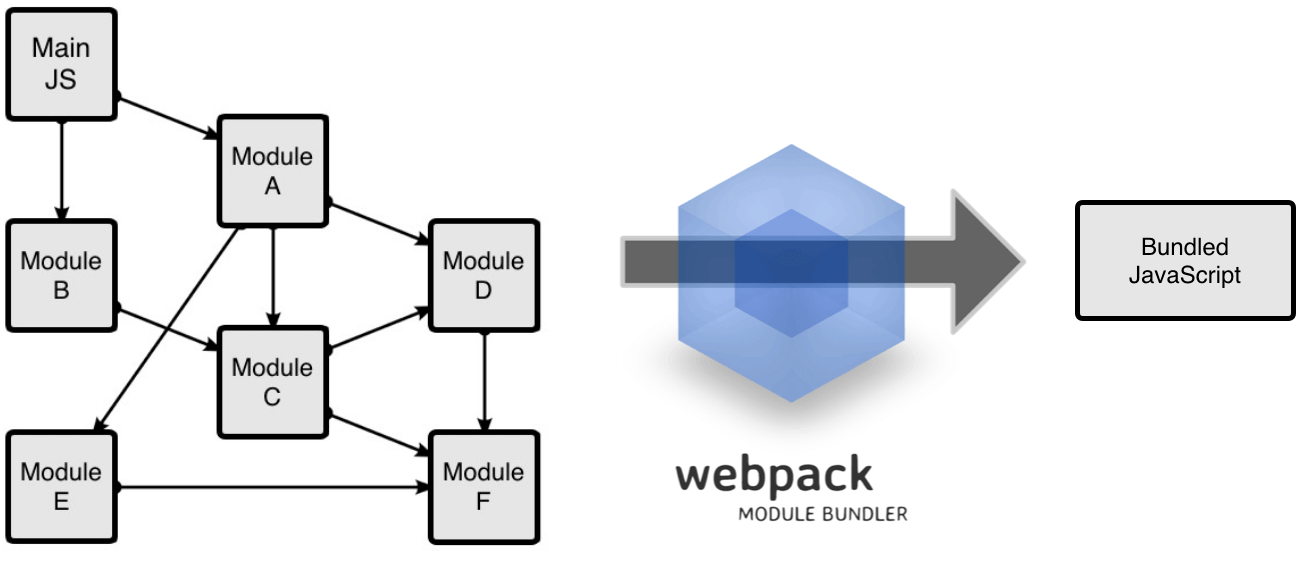
 (src: Mkrtich Sargsyan’s blog)
(src: Mkrtich Sargsyan’s blog)
-
Webpack is a static module bundler for modern JavaScript applications according to the webpack doc.
-
Webpack can minifies the file depending on the environment that you use(development or production). This will also reduce file size which can increase performance.
-
Webpack places all your code in one javascript file.
Core Concepts
Entry
An entry point indicates which module webpack should use to begin building out its internal dependency graph.
Output
Specify where to emit the bundles that webpack created and how to name these files. The default it set to .dist/main.js for the main output file and to the .dist folder for other generated file.
Loaders
Loaders allow webpack to process other types of files other than JavaScript and JSON(e.g. css, html and image files). Loaders will convert them into valid modules that can be added to the dependency graph.
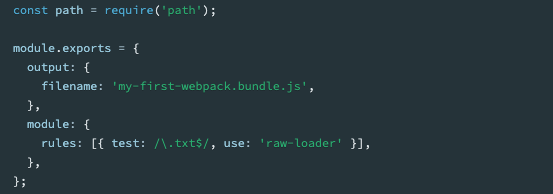
Loaders have two properties in webpack configuration.
- The
testproperty to specify which file to transform - The
useproperty to specify which loader should be used to transform the module

(src: Webpack doc)
- The above example indicates that if webpack compiler come across a path that resolves to a ‘.txt’ file inside of a
require()orimportstatement, use theraw-loaderto transform the file before webpack add it to the bundle.
Plugins
Plugin performs a wider range of tasks such as bundle optimisation, asset management and injection of environment variables.
-
To use a plugin, you need to
require()it and add it to the plugins array. As puglin can be used multiple times in a configuration for a different purposes, you need to create an instance of it by usingnewoperator. -
For example,
HtmlWebpackPlugingenerates an HTML file for the application and injects all the genereated bundles into a file. -
Plugins list can be found here.
Mode
- Specify the environment - either
developmentandproduction. - The default value is
production. - The table below shows the difference between two mode.
| Development mode | Production mode |
|---|---|
| Builds very fast | Slower to build |
| Is less optimised than production | Smaller in size |
| Does not remove comments | Remove things that are not needed in production |
| Provide more detailed error messages and suggestions | |
| Provide a better debugging experience |
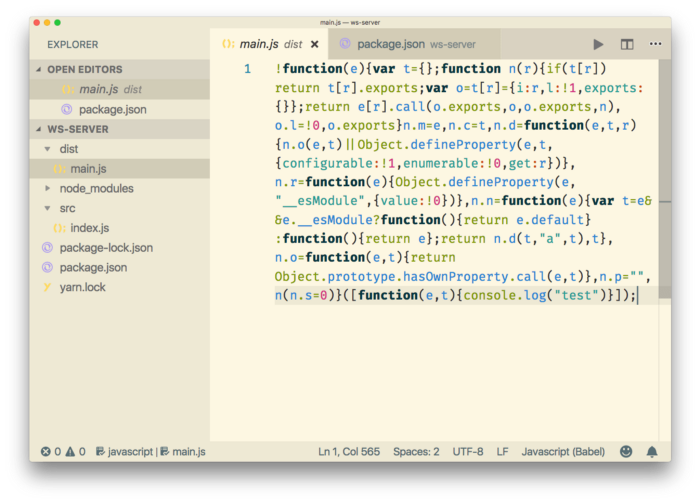
The snippet of production bundle

(src: Resource 2)
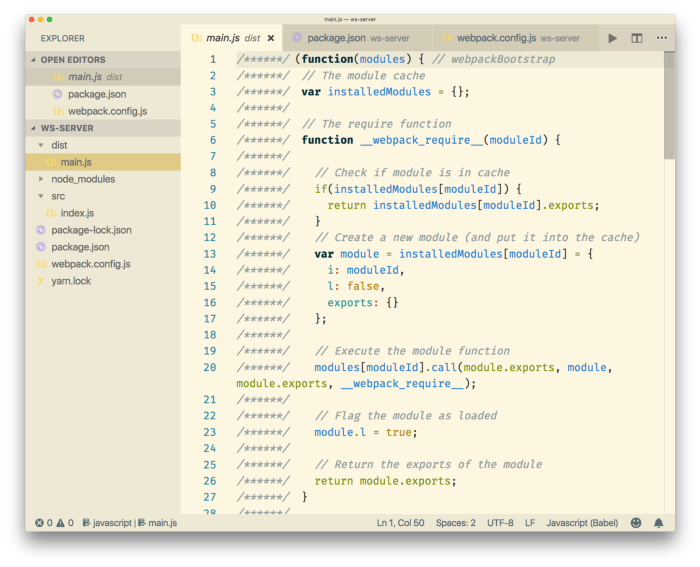
The snippet of development bundle

(src: Resource 2)